Stacey stores all of its content using YAML files and folders rather than a traditional database. So installation is as simple as copying the application files onto your server. No install file, no database setup and it will run on any standard php server.
Content
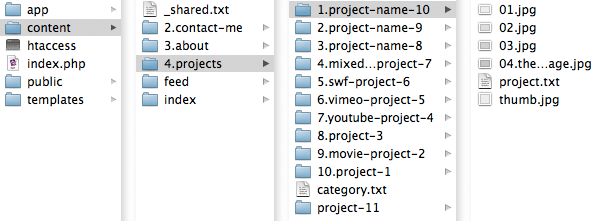
A new project or page is added by creating a new folder, placing your assets inside the folder and making a .yml file. 
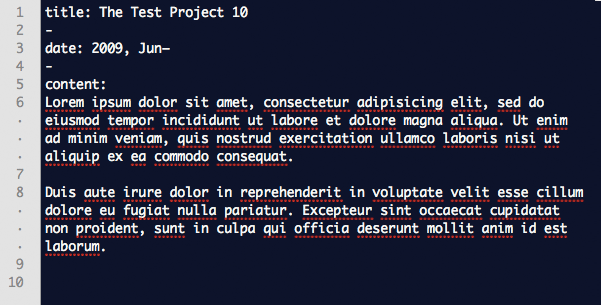
The .yml file follows a simple format, where each chunk of content specific to the page or project is written out in plain text or html. 
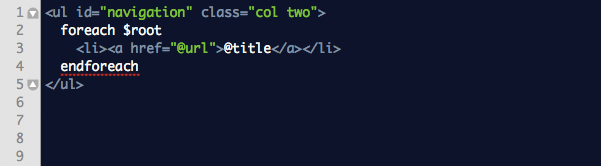
Templates

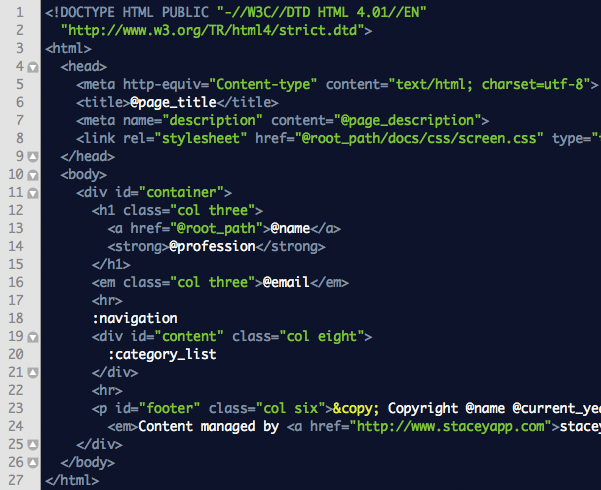
The TWIG templating system uses tags, filters, functions, tests and operators to dynamically generate your site's pages. No php knowledge is required to build a site.
Some knowledge of html and css will be enough to build a completely custom website. Otherwise, the default templates should be enough to get started with.

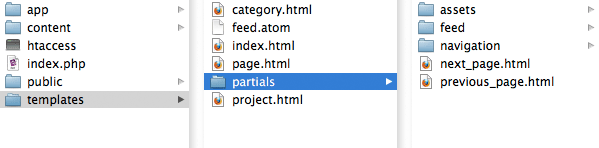
Templates and partial templates are used to manage all of your navigation, pages and assets. If you want to change the way the navigation is built, you don’t need to mess around in some random php file, you just find (or create) the appropriate partial template.

RSS/Atom
Stacey supports RSS/Atom straight out of the box.

The Stacey installation process is just as easy.