Stacey’s templates allow a mix of standard markup types and simple dynamic variables to help create your final pages.
They end up looking something like this:
<h1 class="col three">
{{ page.name }}
<strong>{{ page.profession }}</strong>
</h1>
<em class="col three">{{ page.email }}</em>
<hr>
{% include 'partials/navigation.html' %}
<div id="content" class="col eight">
{% include 'partials/navigation/category_lists.html' %}
</div>
<hr>
<p class="col five">© Copyright {{ page.name }} {{ page.current_year }}</p>
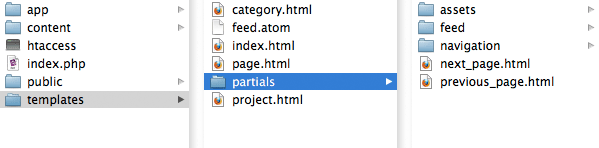
All of the templates sit within the /templates folder. Partial templates sit within /templates/partials, they are used for looping through collections of objects such as the images within a folder or sets of navigation.

Read more about how partials work.
Template assignment
Templates are assigned to pages based off the name of the .yml file within the page’s folder. If no matches are found, Stacey will use the default.html template file to render the page.
ie. if the /content/3.contact-me/ folder’s .yml file is named page.yml, it will look for a matching template within the /templates/ folder, finding one named page.html.
Your content files can have a named prefix. This means you can name your files anything.template-name.yml, where the anything. will be ignored. This means you can avoid having to pick through 20 YAML files named page.yml to find the one you’re looking for.
ie. if the /content/3.contact-me/ folder’s .yml file is named page.yml, it can be named contact-me.page.yml.
Template types
Templates do not need to be .html files. Stacey will recognize and serve correct content-type headers for templates with the following extensions:
.html, .json, .xml, .atom, .rss, .rdf and .txt
Public folder
If clean URLs are enabled, any files (and folders) within the public folder will be served from the root of your website.
ie. /public/docs/css/screen.css will be accessible from http://yourdomain.com/docs/css/screen.css.
The public folder is generally where you store your css, javascript and any assets used within the templates.