In addition to any images or videos, Stacey will also recognize any asset types placed within a page’s folder and push them into their own collections.
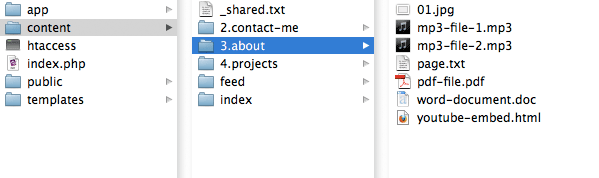
For example, this page:

will create the following collections:
page.pdf: ['pdf-file.pdf' => Asset]
page.mp3: ['mp3-file-1.mp3' => Asset
'mp3-file-2.mp3' => Asset]
page.html: ['youtube-embed.html' => HTML]
page.doc: ['word-document.doc' => Asset]
page.jpg: ['01.jpg' => Image]
Each of these can be looped over within your templates or partials in the same way as the page.images or page.video collections.
ie.
{% for mp3 in page.mp3 %}
<object height="50" width="200">
<param name="kioskmode" value="true">
<param name="src" value="{{ mp3.url }}">
<param name="autoplay" value="false">
<param name="controller" value="true">
<embed height="50" src="{{ mp3.url }}" type="video/quicktime" width="200" controller="true" autoplay="false" kioskmode="true">
</object>
{% endfor %}
Asset Types
Stacey knows how to construct a few asset types by default. Each type will be assigned its own set of variables which can then be accessed within the context of a loop.
Images
(.jpg, .jpeg, .gif, .png)
- image.name
- The name of the current image. This is constructed by converting the filename into sentence-text (ie. 1.my-image.jpg becomes My image).
- image.file_name
- The filename of the current file. (ie. 1.my-image.jpg)
- image.url
- The relative path to this file from the current page. (ie. )
- image.small
- The relative path to a file matching the name and filetype of the current file, with an _sml suffix (if such a file exists).
ie. an image named portrait.jpg would have an image.small var of portrait_sml.jpg - image.large
- The relative path to a file matching the name and filetype of the current file, with an _lge suffix (if such a file exists).
ie. an image named portrait.jpg would have an image.large var of portrait_lge.jpg - image.width
- The width of the current image.
ie. 560 - image.height
- The height of the current image.
ie. 400
The following variables are read from IPTC metadata attached to the image.
- image.title
- The 'title' IPTC metadata (field 005).
- image.description
- The 'description/caption' IPTC metadata (field 120).
- image.keywords
- The 'keywords' IPTC metadata (field 025).
Video
(.mov, .mp4, .m4v, .swf)
- video.name
- The name of the current video. This is constructed by converting the filename into sentence-text (ie. 1.my-movie.mov becomes My movie).
- video.file_name
- The filename of the current file.
- video.url
- The relative path to this file from the current page.
- video.width
- The width of the current video (pulled from the name of the file – ie. 300x150.mov).
- video.height
- The height of the current video (pulled from the name of the file – ie. 300x150.mov).
HTML
(.html, .htm)
- html.name
- The name of the current file. This is constructed by converting the filename into sentence-text (ie. 1.my-youtube-video.html becomes My youtube video).
- html.file_name
- The filename of the current file.
- html.url
- The relative path to this file from the current page.
- html.content
- The contents of the html file (as raw html).
Any other assets
(.*)
- *.name
- The name of the current file. This is constructed by converting the filename into sentence-text (ie. 1.my-resume.pdf becomes My resume).
- *.file_name
- The filename of the current file.
- *.url
- The relative path to this file from the current page.
IPTC metadata
The IPTC Metadata standard allows read/write metadata to be attached directly to image files (generally copyright information, author name and the like). Stacey will extract parts of this data and make it available to the templates.
Currently the supported fields are image.title, image.description and image.keywords. You can attach and edit IPTC metadata using a variety of programs — two free options are CocoViewX (for Mac) and Irfanview (for Windows).